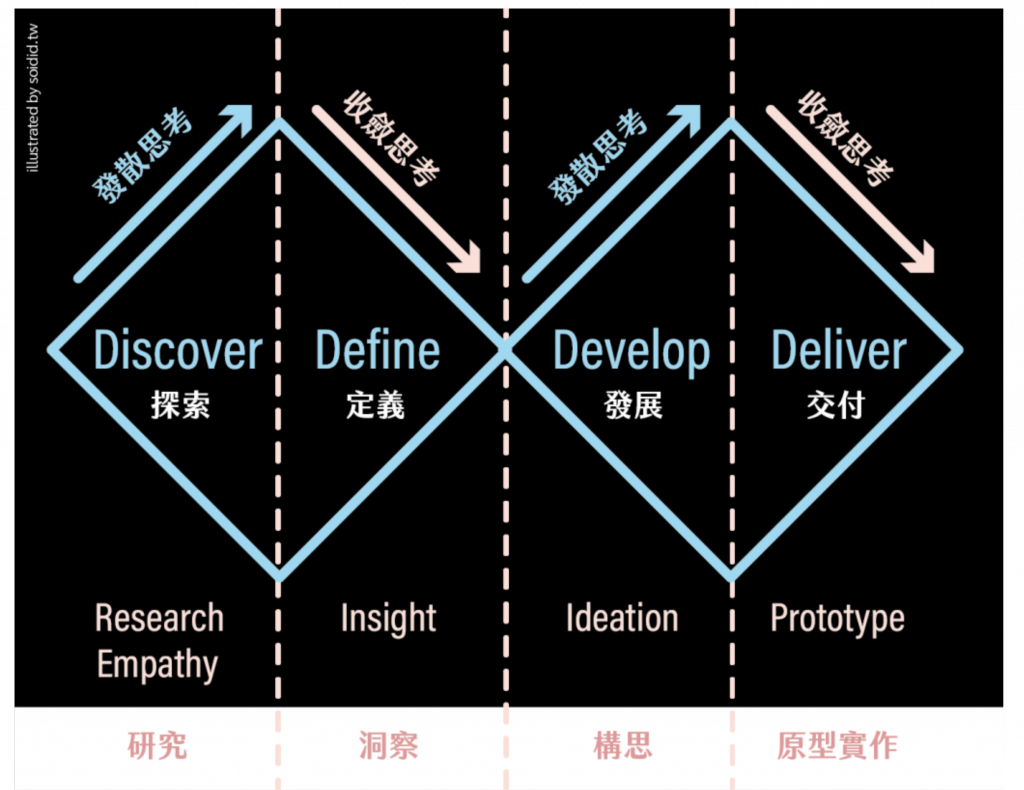
相信大家多少都有聽過UI/UX,不過卻對於概念和流程理解的比較模糊,今天這一單元會講述UI/UX的一些重要的概念以及流程,並開始進入到一點案例實作分析。
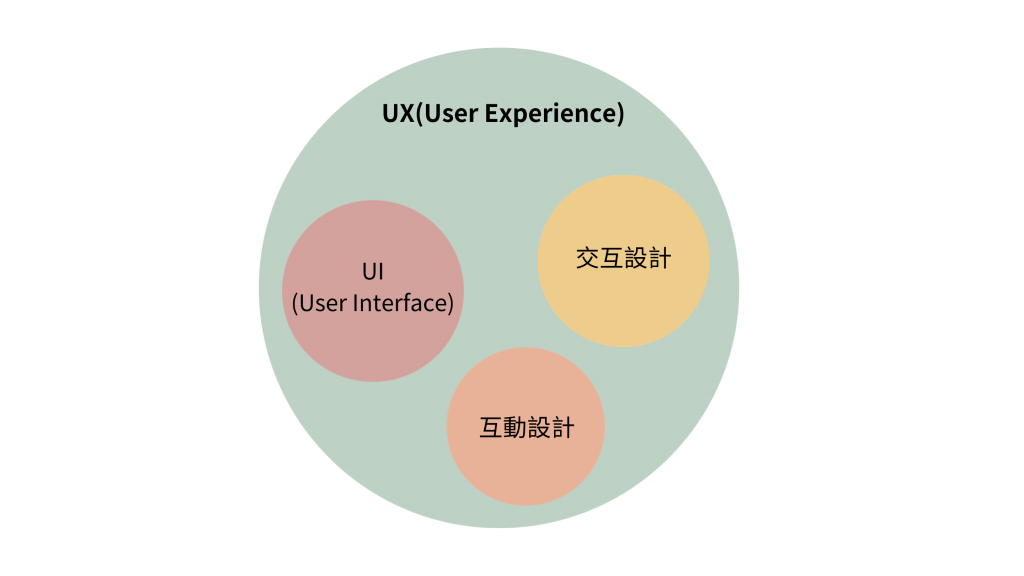
包含使用者所見到的所有元素,像是按鈕、圖示、文字內容、圖片、顏色、佈局等。UI設計師會要決定如何透過符合設計規範的構圖、文字/色彩、圖示ICON等元素,將資訊視覺化傳達給使用者。
包括使用者在使用產品的過程中,所有的互動及情感反應。

UI是用來實現良好的UX的一種手段。
舉個例子,你進到一間餐廳用餐,從你步入餐廳、享用美食,一直到結帳,每個步驟都是整體用戶體驗中的一部分,也就是UX的範疇,而你在餐廳看到的菜單和品嘗的食物,就是用戶體驗裡的UI元素。
1. 溝通能力:學會UI/UX設計,開發人員能更好的與設計師合作、溝通產品的細節。
2. 完善產品:UI/UX設計有助於改進產品的外觀和效能,提高使用者滿意度。
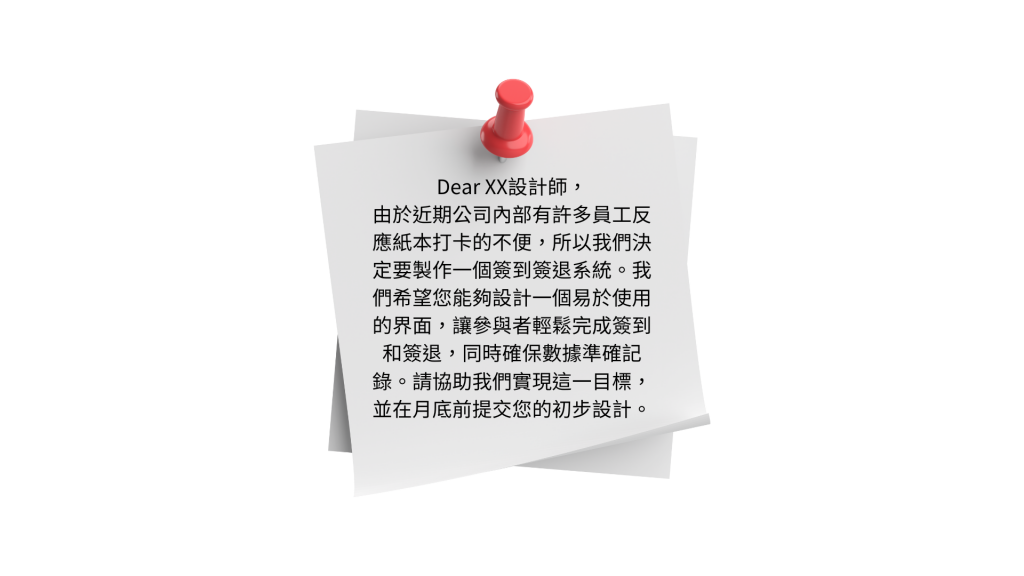
假設你現在是一間公司的UI/UX設計師,某天你收到老闆的需求:
如果你還是初學者,這時你的腦中可能會充滿疑問,不要擔心!以下有步驟說明:
1.需求梳理及目的:
在開發簽到系統之前,需要清楚的理解專案的需求及目的,可能包括老闆的口頭需求和了解同事的需求和痛點,可以透過實際訪談或問卷調查。除此之外,也要確認技術和人力資源的限制,以避免飛機稿的狀況發生。
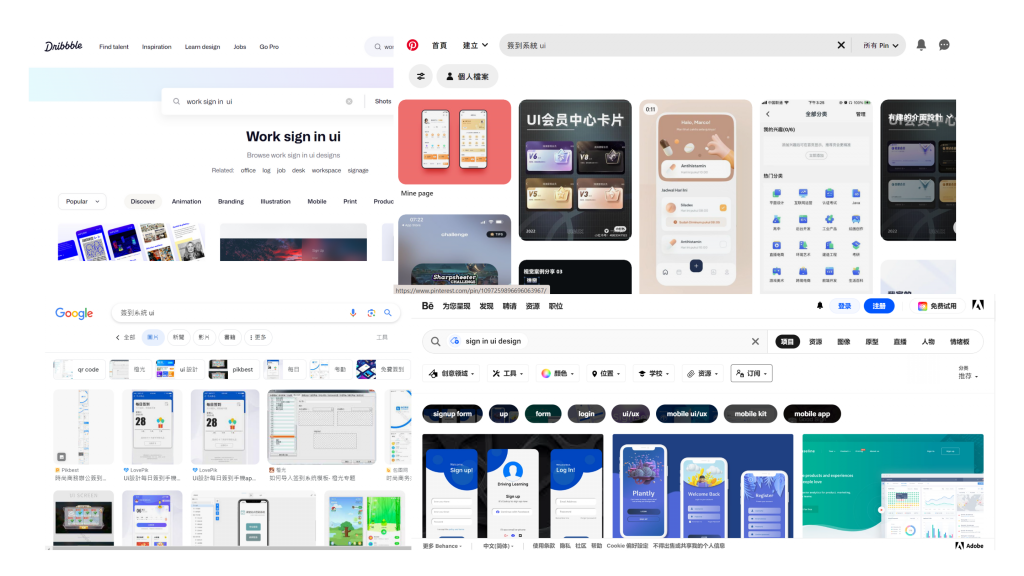
2.競爭者調查:
通過搜尋相關關鍵字,例如在這個實例裡你可以搜尋:sign in ui design,參考其他類似產品的設計。你可以通過Google或其他各種瀏覽器查找,這邊也大家推薦可以使用dribble、Behance、Pinterest來收穫靈感!
3.交互設計:
在確定有什麼麼功能後,就可以進入到這一步了,也就是繪製「Flow Chart」梳理每個頁面間的流程及關係。
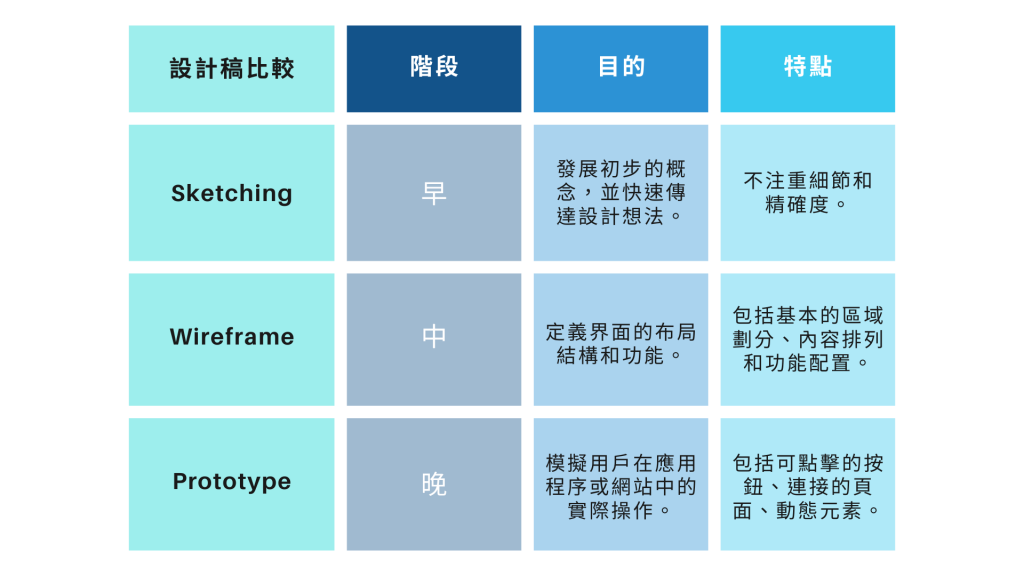
4.Sketching(草圖)、Wireframe(線框圖)製作產品原型(Prototype):
我們可以使用工具,像是Figma來製作草圖、線框圖和原型,當然你也可以選擇用紙筆繪製!為了方便教學,所以這邊我會選擇使用Figma。
今天文章的後半段開始講述了案例實作的部分,相信大家都已經懂得設計的流程了!
明後天會陸陸續續使用這個案例分析,教大家實作Flow Chart及Prototype的部分,也就是流程中的第三點「交互設計」及第四點「Sketching(草圖)、Wireframe(線框圖)製作產品原型(Prototype)」。
那今天就到這裡啦,大家晚安!![]()
